Introducing Software Engineering Graduate Academy – Andrew Martin
Tin-Pui Chan
Over the last few weeks as part of our Software Engineering Graduate Academy (SEGA) series, we’ve been hearing from our most recent engineering graduates, Adam Henderson and James O’Brien. Today is the last in that series with Andrew Martin giving us an overview of his experience on the 10-week training course and project.
Hi, I’m Andrew Martin and I started with AquaQ as a software engineer in September of 2022 after graduating from Computer Science in Jordanstown in June. For my first two months at AquaQ, alongside two other grads, James and Adam, I’ve been taking on the SEGA training course which ended with creating and presenting a project.
Our SEGA training focused on refreshing us on some of the basics, getting us familiar with some new technologies and teaching us how to create applications using different frameworks. This all came together with a final project that incorporated everything we had learnt.
The first few weeks of training went over the basic Java concepts we learned in university, including OOP, unit testing, and version control. I hadn’t used Java in a while so had to get back into the swing of it, but the training helped make this a quick transition. We had a mixture of both lecture-style training sessions and practical assignments to get us familiar with the material.
Other than Java, we also spent time looking at C++ which I had not worked with before. During this section, we made a program that took a stream from a Web Socket and printed the data to the console. We then developed the program to take the information and parse it into a struct, printing it in a more readable format. We also spent a few weeks working with Python. During this, we worked with Web Sockets again but this time to create a chat server and client. We created the server and the client from scratch so that the client could send messages to the server. To develop this further, we set up the chat server to allow the user messages to be broadcast to all other users, to allow users to specify usernames and direct messages to other users. This gave us some good experience with some different languages and gave us a good idea of what we might want to work on in the future.
For the next section of training, we had sessions around using Spring Framework for Java alongside completing online courses where provided additional material. This helped me gain a good understanding of the Spring Framework and some different aspects including Spring Boot, Spring MVC, and Spring REST. We also were shown technologies that work with Spring such as JDBC and Hibernate, which mainly focus on database access, and had a refresher on SQL. These would be useful when completing our final project for data persistence. This section of the training gave us the necessary building blocks to create the back-end of our application for our final project.
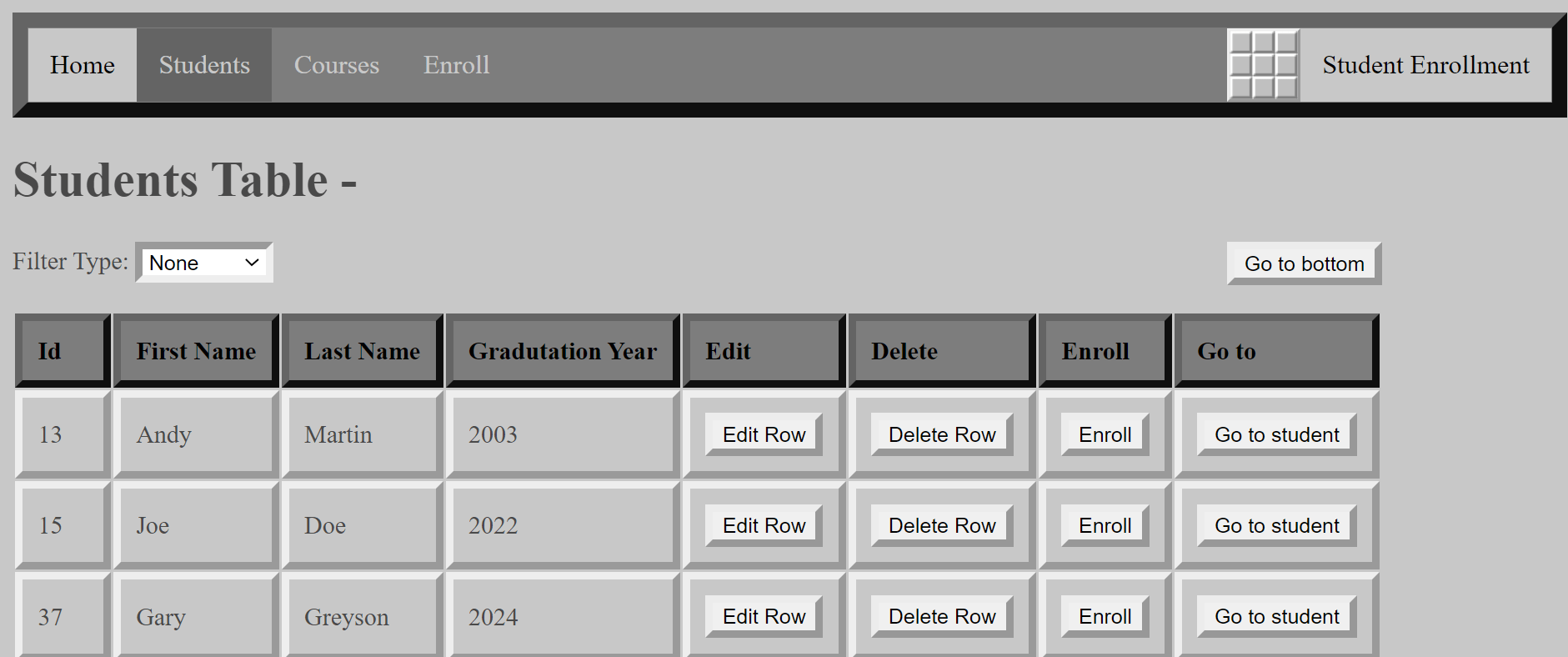
We then spent some time learning about front-end development. We did this by learning to use React to create a basic app from scratch. We were shown the basics of creating an app to display and edit some data in a table, and then were shown how to allow editing of the values within the table. This training helped lay the foundations for the front-end part of our final project.
Along side the technical sessions, we also had non-technical sessions focusing on teaching us about various areas of finance. I struggled a bit more with this because my background isn’t in finance but it was very informative and I learned a lot of new things during these training sessions.
The final part was completing the project, which ran in tandem with our training and gave us a chance to apply our learning. The premise of the project was to create a student enrollment system that would allow for students to be enrolled onto the courses. This meant allowing CRUD operations to be performed on both students and the courses. To add complexity, the system had to be design with specific criteria. For example, only allowing a certain number of students on a course or students only being allowed a certain number of credits per semester. Building off our training, the back-end of the application used Spring Boot to create a Restful API, with the data persisted using an SQL database. The API was then connected to a React front-end which successfully displayed the student enrollment system.
We implemented the training we had received to make the app a good experience. The training provided a excellent base which I was able to subsidize with additional skills and material to further my learning when taking on an issue that didn’t directly relate to the training. An example of this was when I needed multiple pages for the front-end of the app. At the time we hadn’t learnt this as part of the training, so I researched it and managed to apply React-router which successfully added this functionality to my app.
At the end of the training, with our applications complete, we all presented our apps to the engineering team. This was a good opportunity to gain some insight and feedback on our apps and improvements we could have made.
Overall, the SEGA was a great experience in preparing me to work in a real-world environment. I learned a lot of new things alongside refreshing what I had already learned at university.
If you want to find out more, take a look at last week’s post from James O’Brien:
Introducing Software Engineering Graduate Academy – James O’Brien
Share this: